Create a screen design or frontend in 3 minutes via prompt? You can! The AI-based development environment Cursor can be connected to Figma and many other useful tools using the Model Control Protocol (MCP). Here’s a collection of helpful YouTube videos.
What is MCP and how does it help?
The Model Context Protocol (MCP) from Claude manufacturer Anthropic (Link: MCP documentation) is an open, universal protocol that enables AI models (LLMs) to communicate with various tools and data sources in real time. This simplifies the development of AI applications in which language models can not only output text but also “remotely control” other tools. Examples of this are
- Creating HTML frontends: You connect Cursor to Figma using the MCP plugin, and can easily generate code for the frontend in minutes from a design created in Figma.
- Create design via prompt: Using LLM prompt, you can easily create a Figma design according to your ideas in a few seconds.
- Retrieve data: An AI model can send an SQL query via MCP to a database such as Airtable or the German variant SeaTable to retrieve relevant information.
- Connect AI to calendar: An AI system can access a sales representative’s calendar via MCP to automatically coordinate appointments.
- Document analysis: Via MCP, an AI assistant can retrieve documents on Google Drive via MCP(link Google Drive MCP server) and analyze them to extract relevant information for projects.
-
CRM connection: An AI model can access a CRM system such as Salesforce(Salesforce MCP Server) via MCP to analyze customer interactions in real time and create tailored offers.
MCP makes tool integrations with LLMs very easy by providing a unified interface for all tools. Instead of developing a specific solution for each integration, MCP can be used as a standard protocol to connect AI systems with data sources.

Examples: Connecting Cursor to other tools via MCP – efficiency booster for web development
Here are some demo videos and projects that show how to connect the AI-based IDE Cursor with tools via MCP to get amazing results quickly.
Converting Figma designs with Cursor MCP
The video impressively demonstrates how to convert a complete Figma design into working React code using Cursor and MCP.
Figma x Cursor x MCP: Build UI with Just a Prompt
How to create complete user interfaces with clean HTML/CSS/JS using just a prompt and the Figma-MCP integration in Cursor.
How to Build and Deploy a Custom MCP Server in 10 Minutes
The video shows how to deploy an MCP server on Cloudflare Workers and integrate it with Cursor or Windsurf.
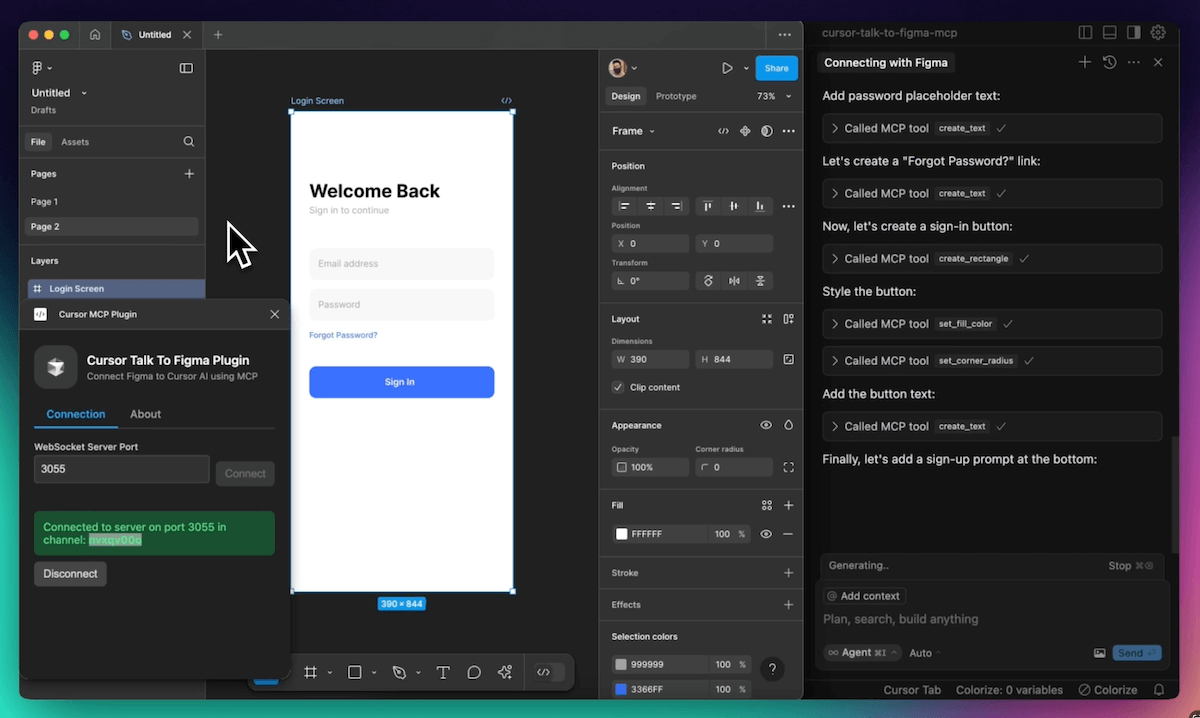
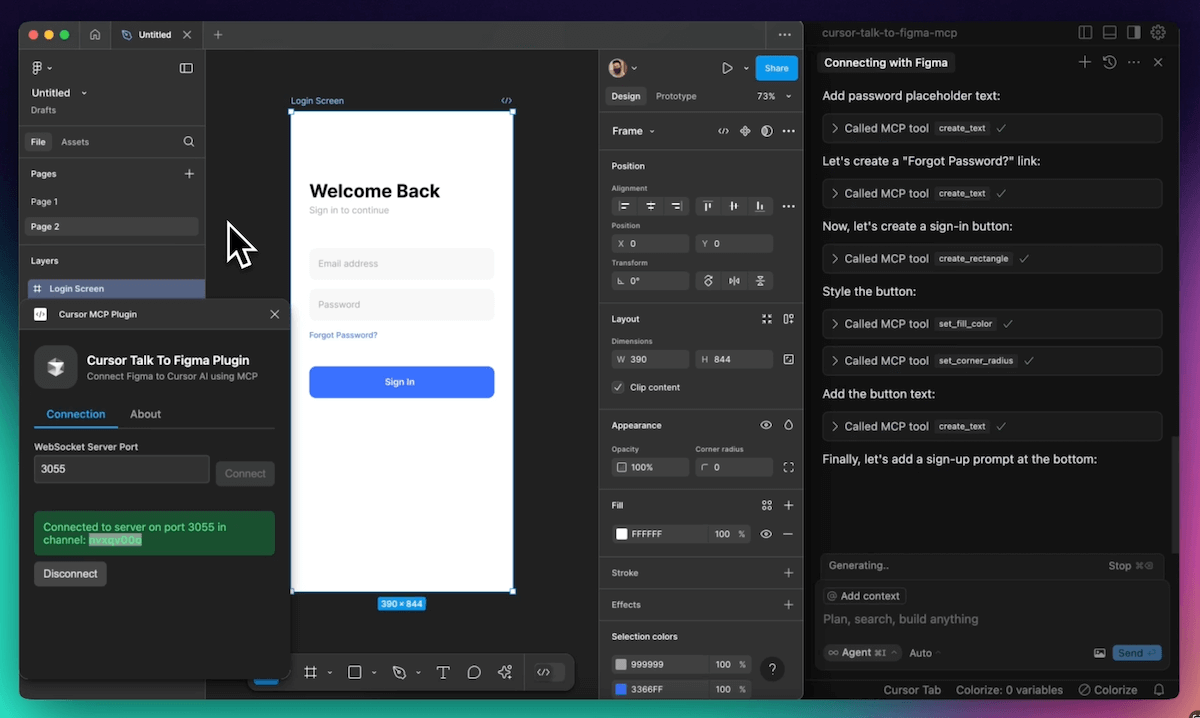
Github: cursor-talk-to-figma-mcp
The code in the Github repository integrates Cursor with Figma via MCP. This enables Cursor to interact with Figma – designs can be changed easily and specifically via prompt. It’s as if you as a designer (or even non-designer!) are talking to your design to customize it.

How to Use Model Context Protocol with 21st Dev, Supabase, and Stripe for Cursor
The video shows how to use MCP to connect designs from 21st.dev to Cursor to create a complete frontend in minutes. It continues with a data connection with Supabase. There are also tips on how to quickly request the payment service provider Stripe via prompt and change prices for your store.
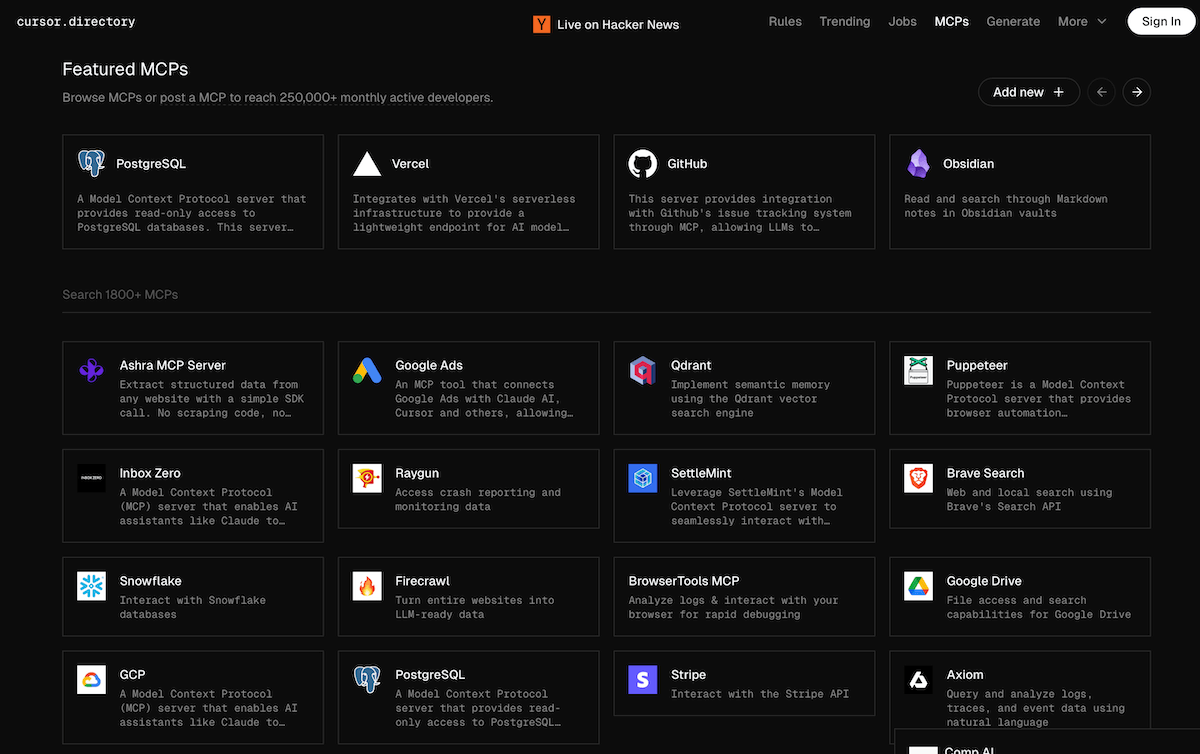
These tools Cursor can already connect via MCP
The website cursor.directory lists all possible MCP integrations with Cursor and provides detailed setup instructions. This means that you can make the currently very popular Cursor even more powerful by connecting it to other tools.

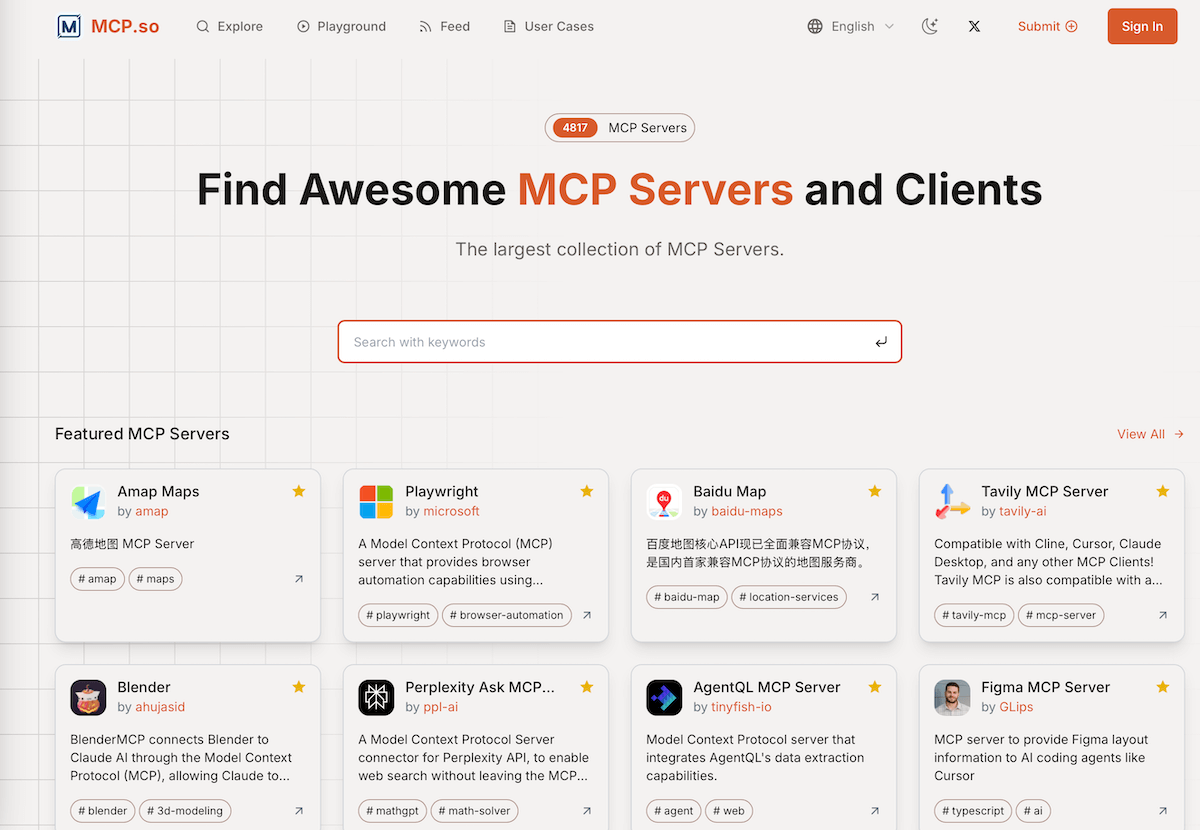
The website mcp.so offers a comprehensive overview of over 4,000 current MCP servers and clients with any AI system. Clearly documented and with a search function.

Checklist: How to connect Cursor to other tools via MCP
In simple terms, you just need to go through these 4 steps to connect Cursor to the supporting tools via the MCP server:
-
Install and set up Cursor
-
Configure the MCP connection to the desired tool in Cursor
-
Enter the API key or access data for the selected tool
-
Send prompt in Cursor, check result and adjust
Conclusion: MCP is a game changer for web development
By using MCP integrations, digital agencies and companies can optimize numerous front-end and design tasks. The combination of Cursor or other IDEs with well-known tools such as Figma opens up new possibilities for efficient and creative work in digital marketing.