Interactive web content generates engagement and is also becoming increasingly important for SEO. Our tutorial shows you how to quickly create a quiz with ChatGPT and publish it on your WordPress blog or website.
Why is interactive content so important?
Interactive web content is becoming increasingly important. Many websites are full of the usual text/image combinations, which are often relatively unappealing and offer little variety to readers. What’s more, with AI-generated texts on the rise, it’s almost impossible to stand out from other websites that create exactly the same content. The result is declining SEO rankings and days of wasted time for content teams and bloggers.
The benefits of interactive content
- More engagement: Interactive content brings more activity and fun (example: knowledge quizzes)
- More variety: To break up monotonous, repetitive texts
- More conversion: If users engage more actively with the content, the chance of a purchase increases
- High SEO relevance: Google rewards exciting, useful content
- Difficult to copy: Texts are often copied, interactive content is not
What interactive web content is available?
- Quiz: Helpful for promotions, competitions, e-learning and for variety (variants: single/multiple choice, cloze text, picture puzzle)
- FAQ: Expandable questions and answers.
- Surveys and polls: Collect feedback from the target group
- Calculators: Financial calculators, calorie counters, CO2 calculators etc. offer personalized answers
- Interactive maps: e.g. for location searches with interactive elements
- Interactive charts: To show important events, roadmaps, workshops or company history interactively
- Games: Mini games based on the theme of your website, e.g. Space Invaders
- Applications: Tools that make things easier for users, e.g. interactive packing lists
- and many more
How do you create interactive content?
Until now, you had to find suitable tools or hire a developer for such complex content. With generative AI tools such as ChatGPT, you can easily create a quiz yourself for free or at least prepare it quickly without programming knowledge or buying a quiz tool. So, let’s get started and create a quiz for a WordPress blog or website with the help of AI. Your users will thank you for it!
Tutorial: Create a quiz with ChatGPT and integrate it into WordPress
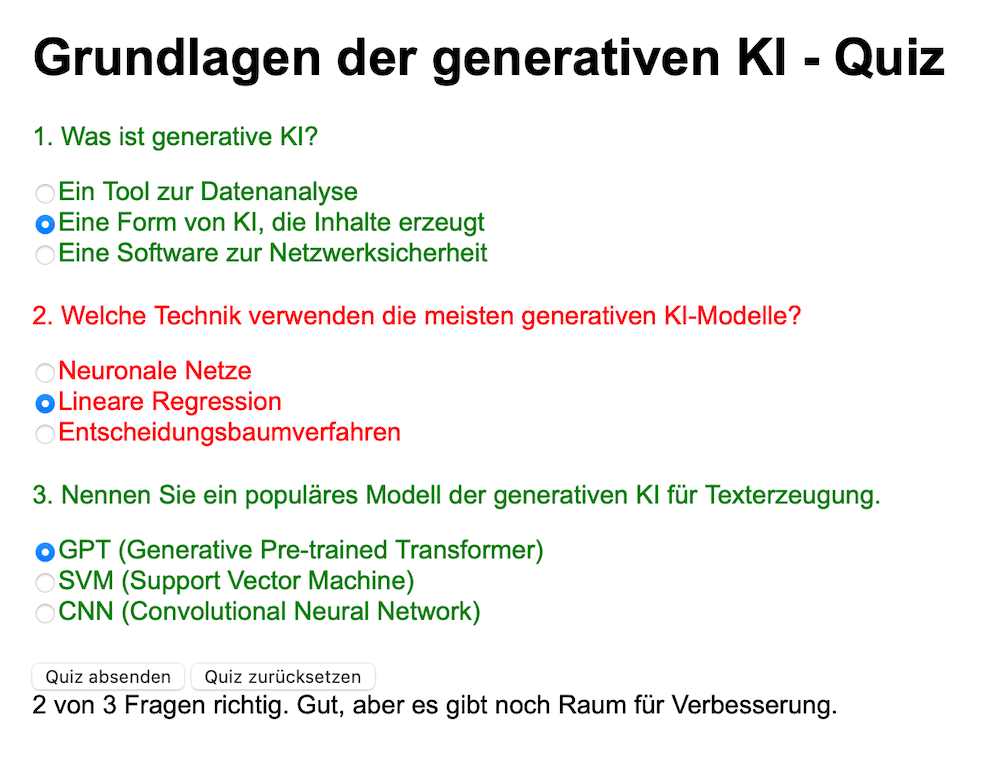
We create the following quiz using ChatGPT with just a few steps and effort. Little programming knowledge is required.

This is what you need:
- ChatGPT or other generative AI (e.g. Microsoft Copilot, Perplexity)
- WordPress access
- WordPress Gutenberg editor or WordPress plugin (see tip below)
The steps at a glance:
- Create quiz content with ChatGPT
- Create code
- Integrate quiz code into WordPress
Step 1: Create quiz content with ChatGPT
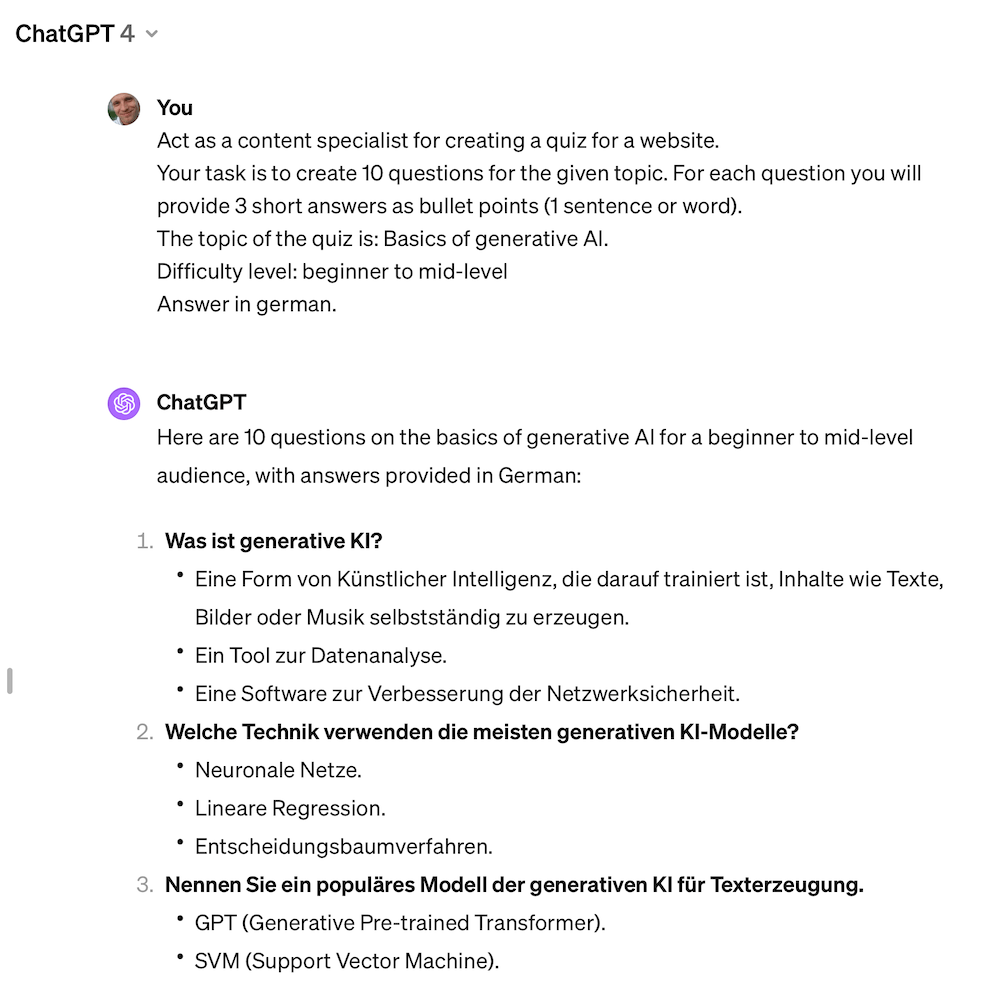
First, we concentrate entirely on the questions and answers instead of generating code straight away. This makes the creation more qualitative and faster. We use the following prompt to create 10 questions and answers, from which we then select the best 5. If you already have quiz content, you can skip this step and go straight to creating code.
Prompt:
Act as a content specialist for creating a quiz for a website. Your task is to create 10 questions for the given topic. For each question you will provide 3 short answers as bullet points (1 sentence or word). The topic of the quiz is: Basics of generative AI. Difficulty level: beginner to mid-level Answer in german.

Step 2: Create code
Now that the content is ready, we can convert it into code using ChatGPT, which can then be executed on your website or blog. The output format for this is a code block consisting of HTML, CSS and Javascript. You can then simply copy this to your website.
Prompt: Create quiz as HTML/CSS/Javascript
Act as a web developer. Your task is to create a quiz from the given content. Output format: A single block containing HTML, CSS and Javascript, so i can directly copy to a webpage. Answer in german. Quiz logic: - Single choice using radio buttons. - When the user clicks on "Quiz absenden" you change the color of each selected answer and show a total score (example: "3 of 7 questions correct"). - Show motivating feedback depending on the score (example: "Nice, you know some of the basics. Try again!"). - Add a reset button. Quiz design: wrong answer (red), correct answer (green).

Tip: Use your own quiz content: If you already have quiz content from your own sources, e.g. in a Word document, you can simply upload this or copy and paste it at the end of the prompt. Add something like “Quiz content: see attachment” or “Quiz content: ” to the prompt and paste in the content. This way ChatGPT will not get confused.
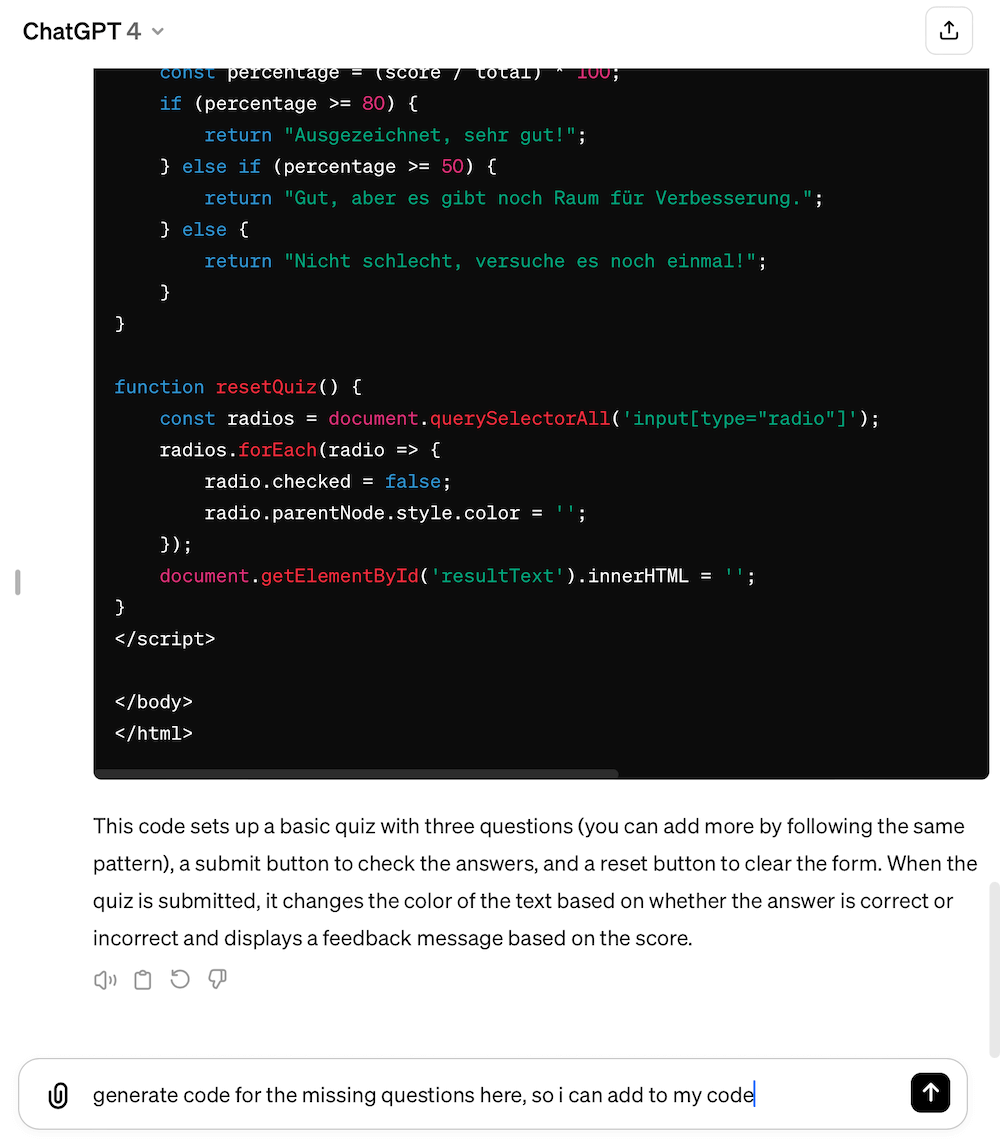
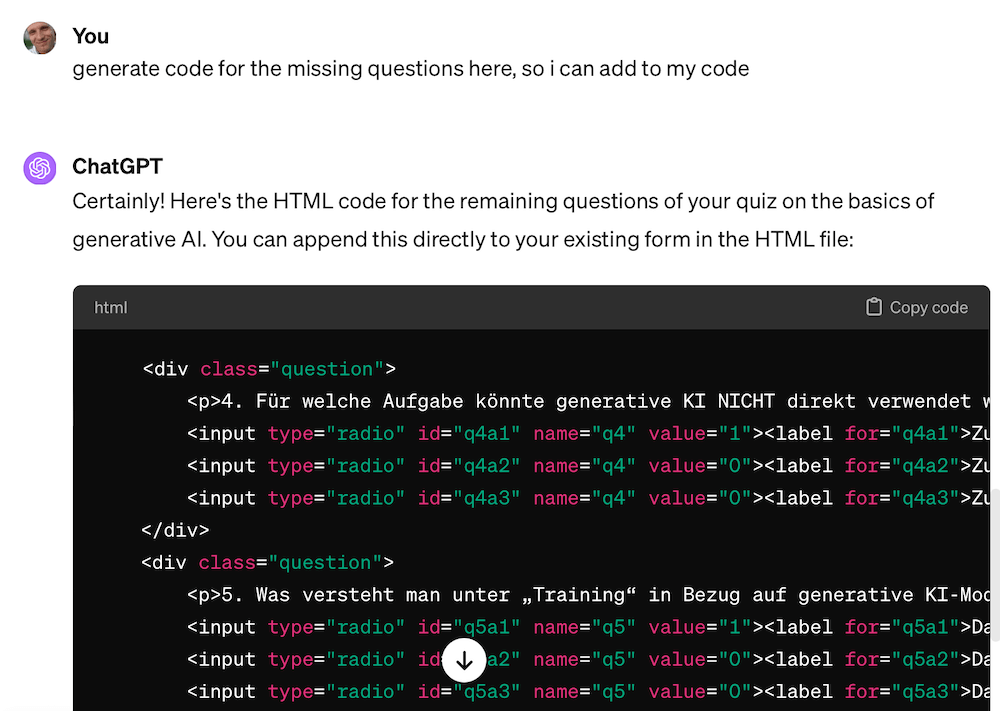
Tip: Aborts due to “lazy” ChatGPT: ChatGPT often abbreviates its output, e.g. only displays 3 quiz questions. You can then simply request more content by using the prompt “generate code for the missing questions here, so i can add to my code”.

Tip: Test the quiz: ChatGPT delivers the finished HTML, CSS and Javascript. Sometimes mistakes happen, so we test the result before we continue. To do this, copy the code, create an empty file “quiz.html” e.g. in a text editor such as Sublime Text, your favorite IDE, or Notepad and paste the code there for testing. Then open the file in the browser (e.g. via drag & drop). Our test was logically successful, only styles could be improved. You can brief ChatGPT individually, e.g. “make the buttons big and blue” etc.
The result:
You now have the working HTML, CSS and Javascript. This will be added to your website or WordPress article in the next step.
Step 3: Publish quiz in WordPress or website
To publish a quiz on a WordPress website such as your blog or your website, you need the option of inserting HTML and Javascript. The following options are available for this:
- Use the WordPress editor “Gutenberg” (standard editor)
- Use the WordPress plugin for code content
- Own website: Insert the code in the CMS (ask IT to enable this if necessary)
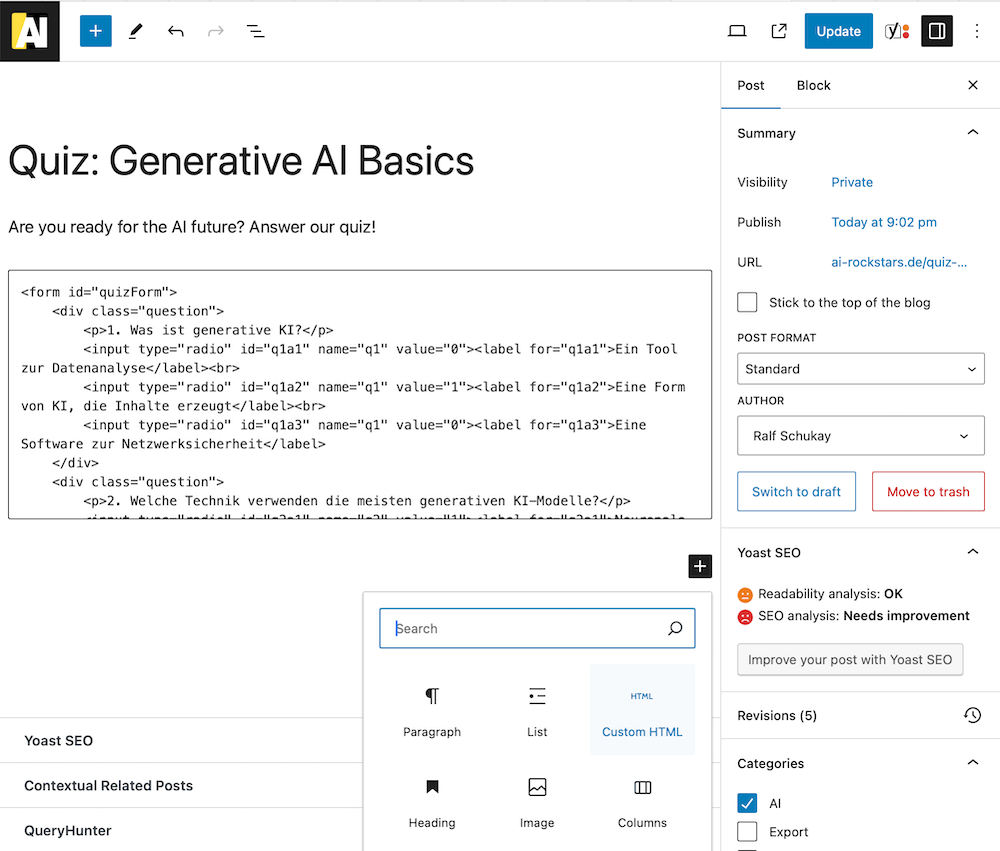
Option A: WordPress Gutenberg editor
The WordPress block editor “Gutenberg” enables the insertion of HTML content. The advantage is that the editor is available in WordPress by default. The disadvantage, however, is that you may lose track if you copy a lot of code onto a page.

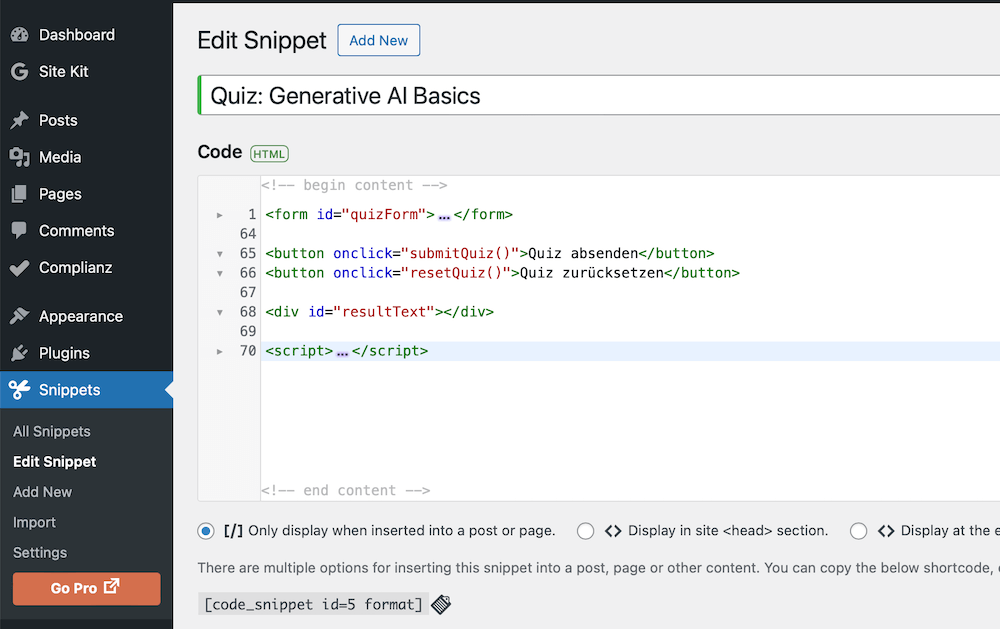
Option B: Use WordPress plugin (code snippets)
Alternatively, you can install and use a code snippet plugin for WordPress. The free basic version of the“Code Snippets” plugin allows you to create your own code snippets and content blocks and integrate them into WordPress articles or HTML headers. The separation of code and content makes it easier to maintain an overview.
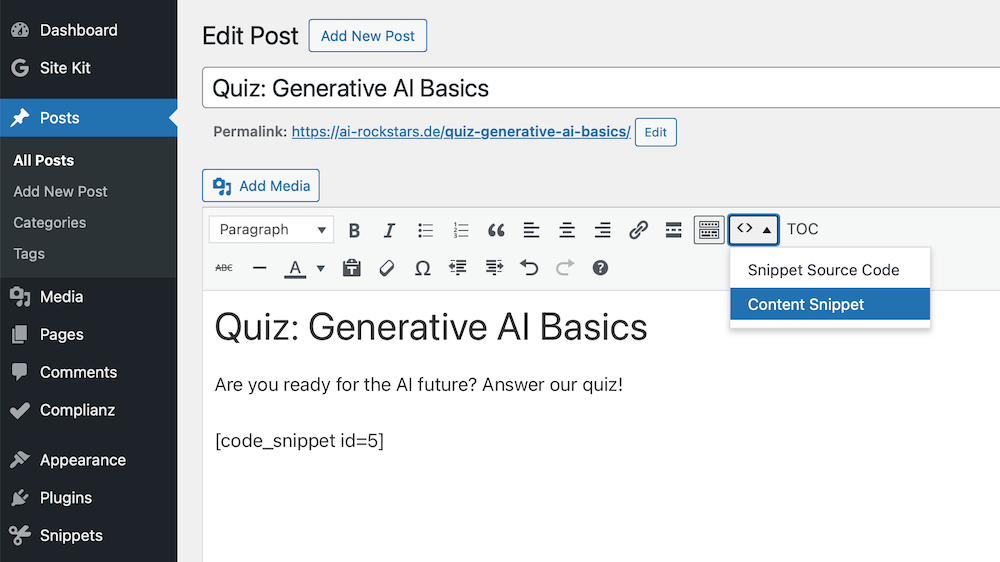
Create code:

Insert code:

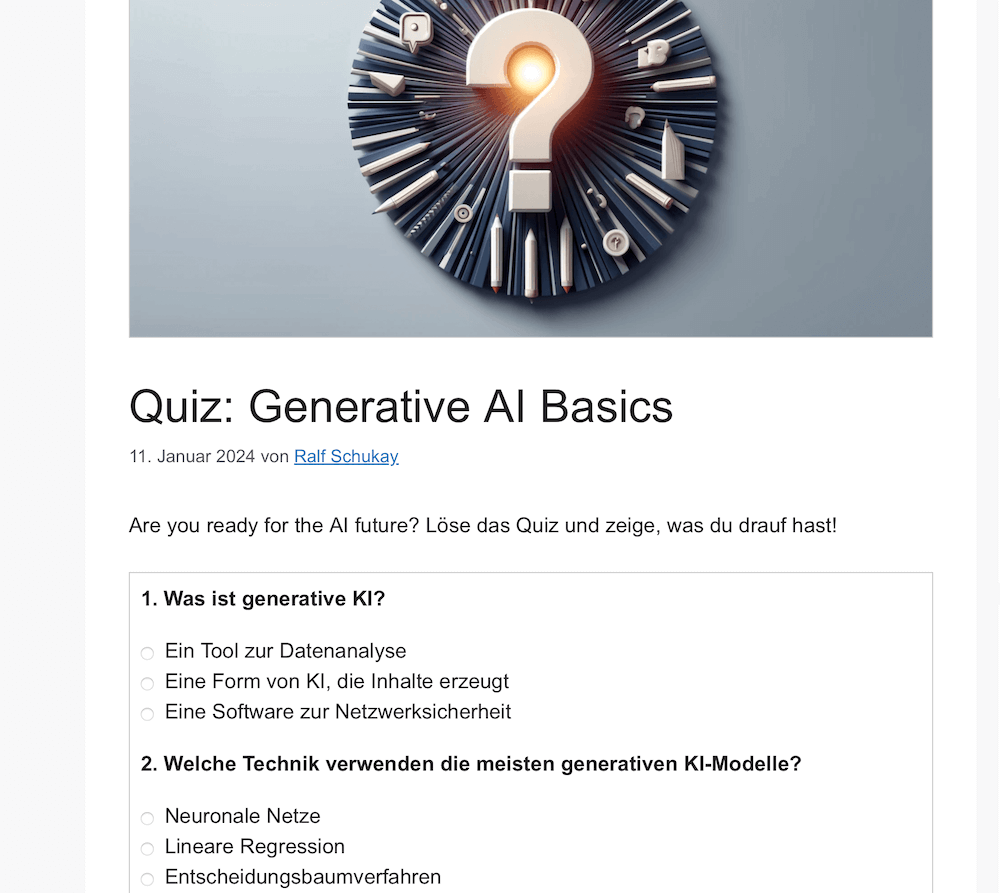
Result: AI-generated quiz in WordPress
You can try out the finished quiz here:

Conclusion: Interactive content is the future of the web
Interaction makes the content to be communicated more varied and has a much stronger impact than monotonous text/image articles. Generative AI support makes it much easier to create interactive content (“democratization of content creation”). No specialist developer knowledge is required. In the near future, the web will continue to improve through interactive content.